Karciz
Karciz - Event Ticketing Laravel Admin Dashboard
This documentation is last updated on 18 July 2023.
Thank you for purchasing this Laravel template.
If you like this template, Please support us by rating this template with 5 stars
Quick Start -
Requirements
Laravel has a set of requirements in order to run smoothly in specific environment. Please see requirements section in Laravel documentation.
Karciz similarly uses additional plugins and frameworks, so ensure You have Composer installed on Your machine.
Assuming your machine meets all requirements - let's process to installation of Karciz Laravel integration (skeleton).
- Open in cmd or terminal app and navigate to this folder
- Run following commands
composer installcp .env.example .envFor Windows command line tool use copy command. For unix style - cp.
php artisan key:generate
For more information about the Laravel installation, check out on this link https://laravel.com/docs/10.x/installation
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
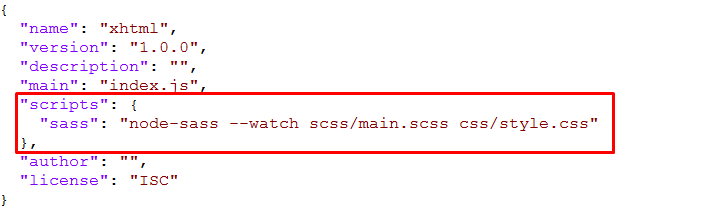
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run scss
npm run scss
Overview -
We Have Converted All Karciz HTML templates In Laravel
Folder Directories -
- Karciz
- resources
- views
- karciz
- app
- calender.blade.php
- edit_profile.blade.php
- profile.blade.php
- blog
- add_blog.blade.php
- blog.blade.php
- blog_cate.blade.php
- chart
- chartist.blade.php
- chartjs.blade.php
- flot.blade.php
- morris.blade.php
- peity.blade.php
- sparkline.blade.php
- content
- content.blade.php
- content_add.blade.php
- view_content.blade.php
- customers
- add_customers.blade.php
- customers.blade.php
- customers_list.blade.php
- dashboard
- chat.blade.php
- event_list.blade.php
- index.blade.php
- index_light.blade.php
- menu.blade.php
- page_analytics.blade.php
- page_event.blade.php
- page_review.blade.php
- reports.blade.php
- ecom
- checkout.blade.php
- customers.blade.php
- invoice.blade.php
- productdetail.blade.php
- productgrid.blade.php
- productlist.blade.php
- productorder.blade.php
- form
- ckeditor.blade.php
- element.blade.php
- pickers.blade.php
- validationjquery.blade.php
- wizard.blade.php
- map
- jqvmap.blade.php
- message
- add_email.blade.php
- compose.blade.php
- inbox.blade.php
- read.blade.php
- template.blade.php
- page
- error400.blade.php
- error403.blade.php
- error404.blade.php
- error500.blade.php
- error503.blade.php
- forgot_password.blade.php
- lockscreen.blade.php
- login.blade.php
- register.blade.php
- table
- bootstrapbasic.blade.php
- datatablebasic.blade.php
- ticket
- all_ticket.blade.php
- create_ticket.blade.php
- uc
- lightgallery.blade.php
- nestable.blade.php
- nouislider.blade.php
- select2.blade.php
- sweetalert.blade.php
- toastr.blade.php
- ui
- accordion.blade.php
- alert.blade.php
- badge.blade.php
- button.blade.php
- buttongroup.blade.php
- card.blade.php
- carousel.blade.php
- dropdown.blade.php
- grid.blade.php
- listgroup.blade.php
- media_object.blade.php
- modal.blade.php
- pagination.blade.php
- popover.blade.php
- progressbar.blade.php
- tab.blade.php
- typography.blade.php
- widget
- widget_basic.blade.blade.php
- app
- elements
- footer.blade.php
- header.blade.php
- sidebar.blade.php
- errors
- 400.blade.php
- 403.blade.php
- 404.blade.php
- 500.blade.php
- 503.blade.php
- layout
- default.blade.php
- fullwidth.blade.php
- fullwidth2.blade.php
- karciz
- views
- public
- css
- icons
- images
- js
- scss
- vendor
- config
- dz.php
- app
- Http
- Controllers
- KarcizadminController.php
- Controllers
- Http
- resources
Configuration -
Karciz theme has a large variety of layout styles and settings. You can visually test them all in layout builder section. We also implemented this comprehensive layout configuration into our Laravel version of theme.
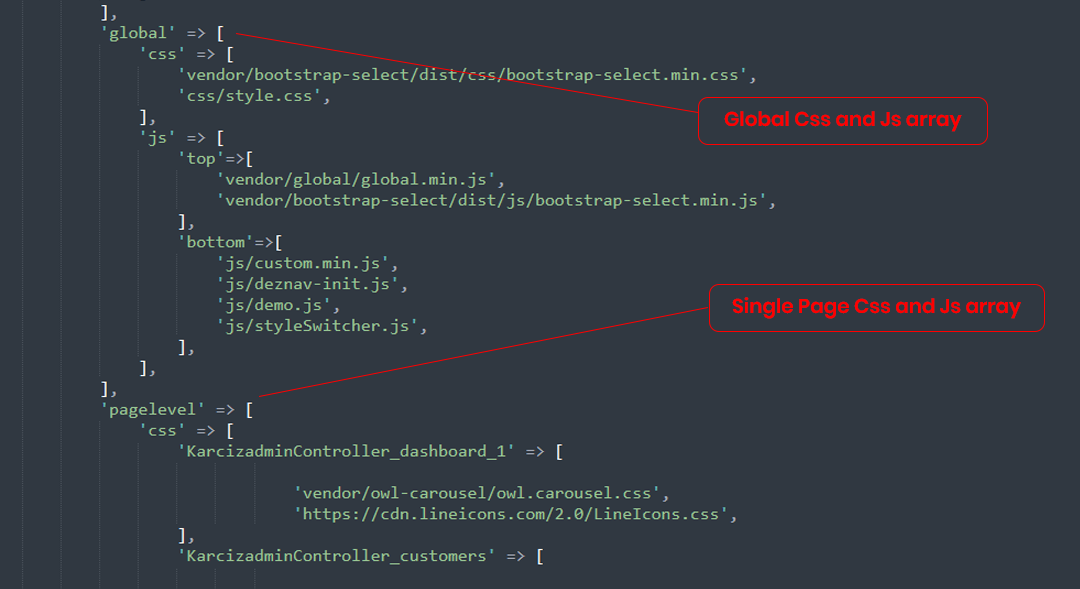
Configuration file config/dz.php here all the css and js files are defined according to different pages.
You can include your js and css file set the theme layout to your needs by given possibility.
Theme Features -
js/deznav-init.js
var dezThemeSet0 = {
typography: "poppins",
version: "dark",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["cairo" , "poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
};
var dezThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_3",
headerBg: "color_3",
navheaderBg: "color_13",
sidebarBg: "color_13",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_7",
navheaderBg: "color_7",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet3 = {
typography: "poppins",
version: "dark",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet4 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_9",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_9",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_14",
headerBg: "color_14",
navheaderBg: "color_14",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dezThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_7",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Plugins included -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
bootstrap-v4-rtl
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
HTML Structure -
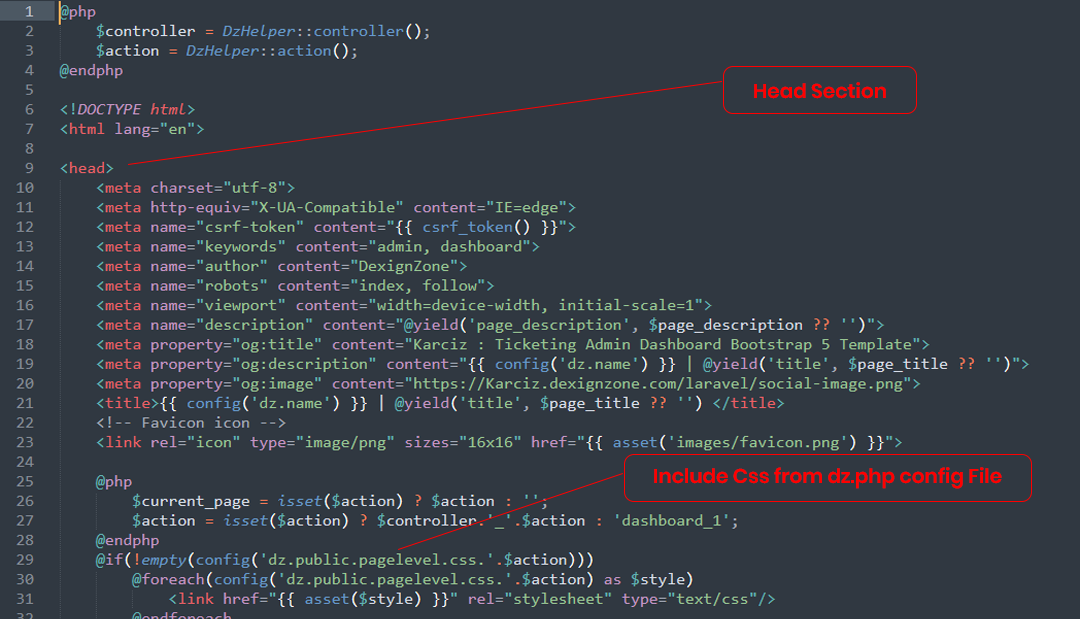
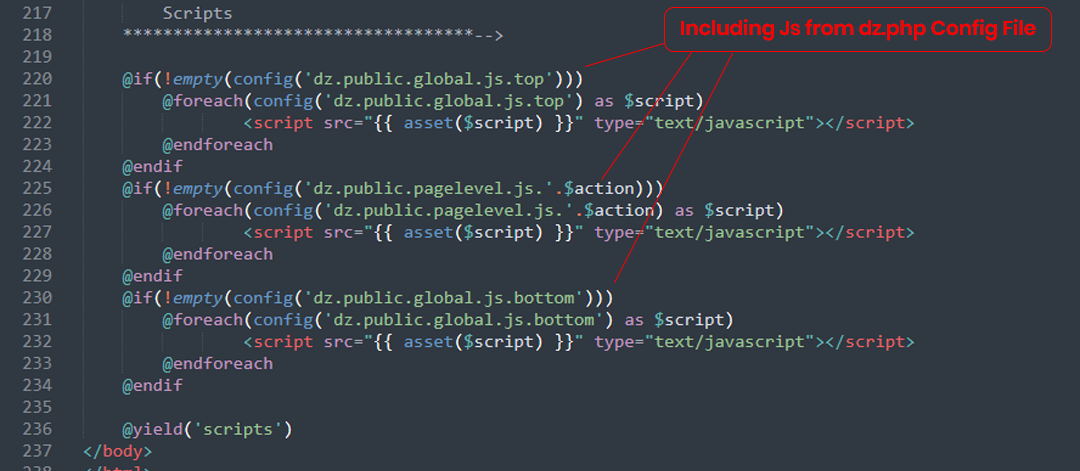
All The Css and Js are added in the dz.php file under the config directory of root folder, there is multiple array of configurations, css and js in dz.config file. So css and js are included in default.blade.php(layout) File by running the loop of arrays from dz.php config file.Under the dz.php file the key of arrays of Css and Js is created by controller name and page name, Separated by '_' in the middle.when the page is open, get the controller name and page name in the default layout by helper and concate them with '_' in the middle of them and and run the loop for css and js.
dz.php File

Layout

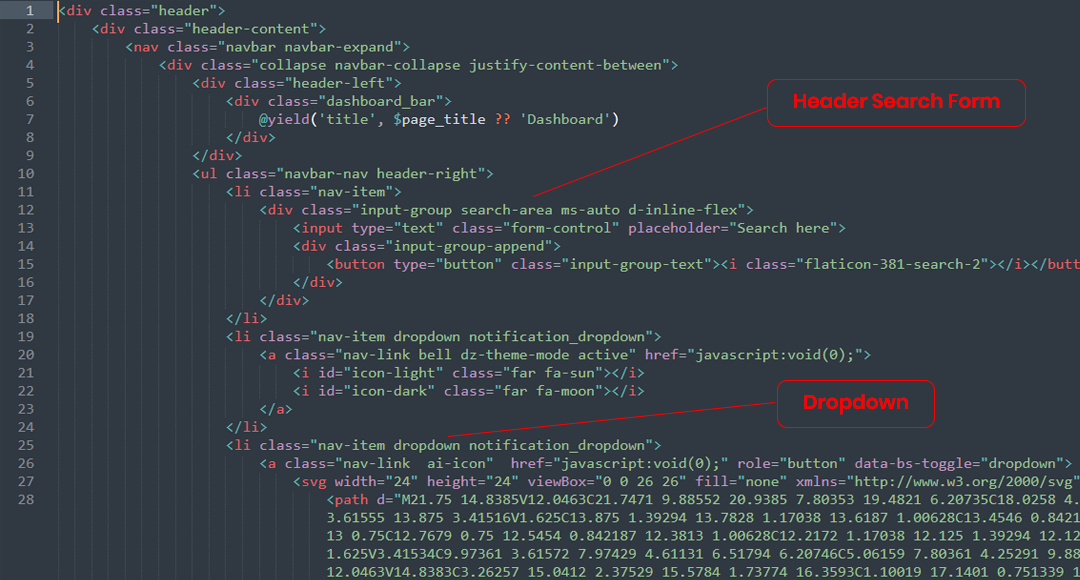
Header

Footer Section

Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live
Version History - #back to top
18 July 2023
- Update:- Laravel 8.x to Laravel 10.x
- Update: Bootstrap 5 Version
- latest JQuery Version
- Resolve some CSS issue for better visualability
- Resolve some JS bugs to make it user friendly
- Update Layout for low resolution screen
27 November 2020
- New - Created & Upload Karciz